React To-Do List
React.js, html, css

September 10th, 2021
React.js, html, css

September 10th, 2021
This is where it all began. My journey to becoming a front-end engineer started (kind of) with this simple to-do app. See, I had an issue at work that I wanted to solve. I could code up what I wanted to do in python, but it needed a front-end. Specifically a front-end that could display two tables that could transfer data back and forth between them. That's really it, I went down the front-end dev rabbit hole because flask couldn't transfer a row of data between two tables! I found scrimba's free Learn React tutorial and the rest is history.
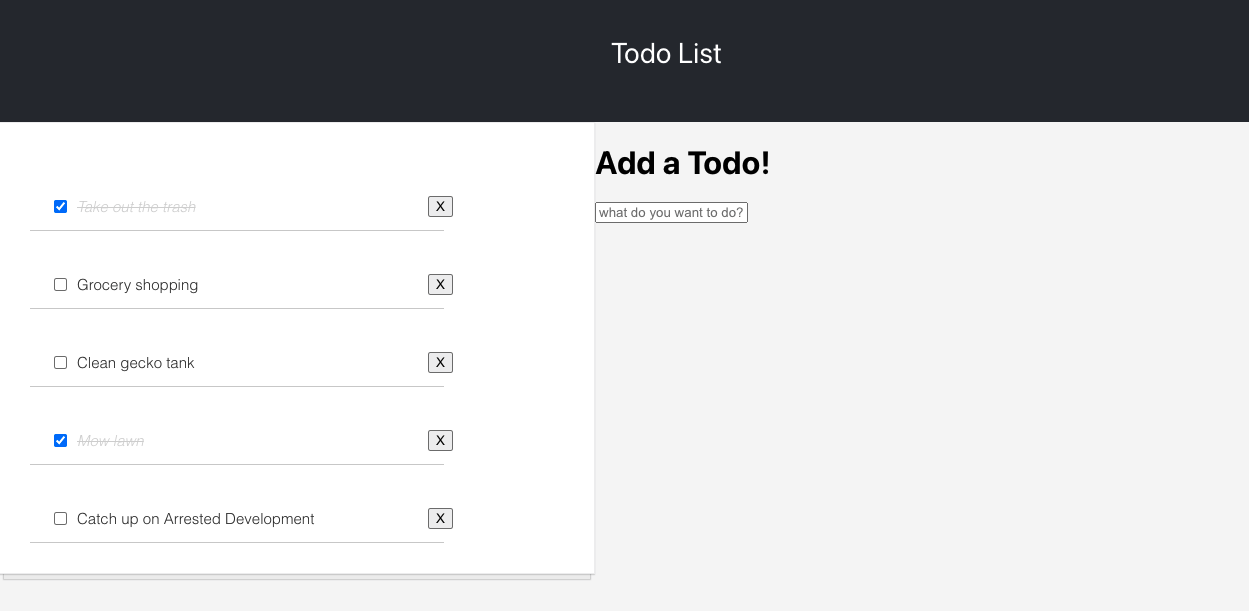
The app looked pretty plain and boring when I first started, and I only added a small bit of functionality, since at the same time I was going through the tutorial to build this I was also coding my own React app to solve my work problem. Also I really didn't know or want to know css yet. This is what the app looked like when I first deployed it to github pages:

The existing functionality from the class was just being able to click the checkbox. I added the ability to add your own tasks and remove tasks (which looped back to my two tables issue since I solved that by using arrays and spread operators, similar to how you add or remove a task from the list), and that was about it for the first iteration of my task app.
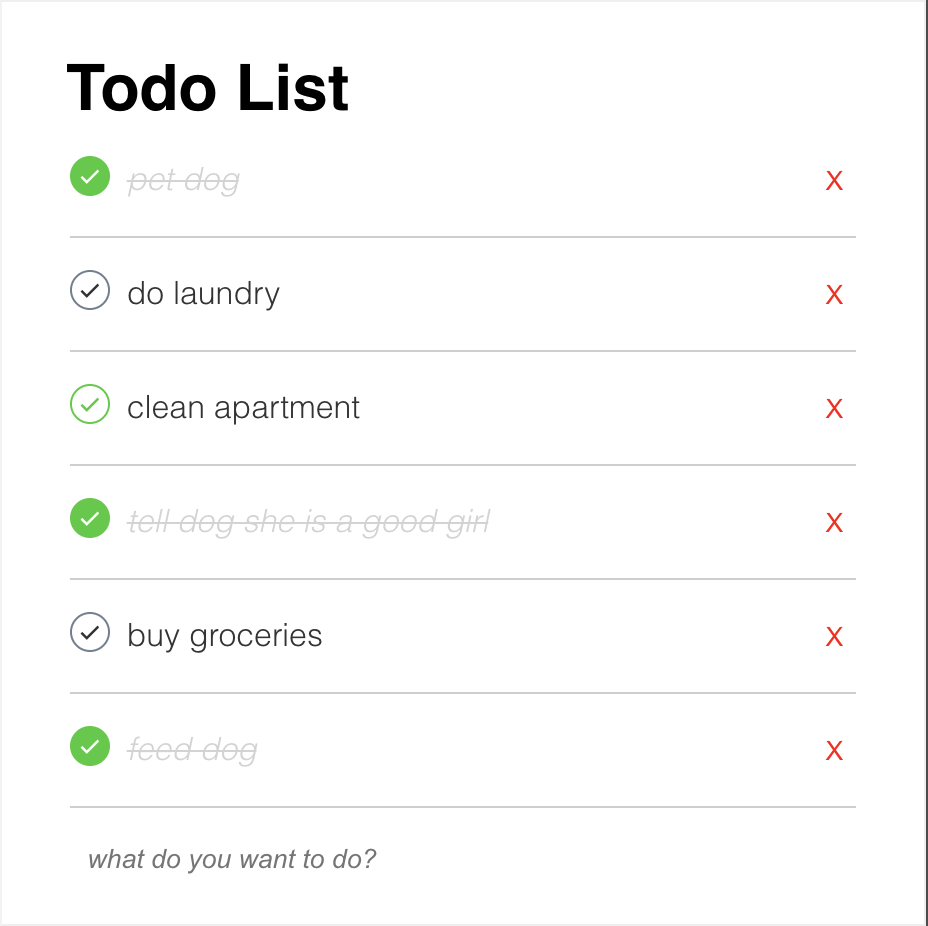
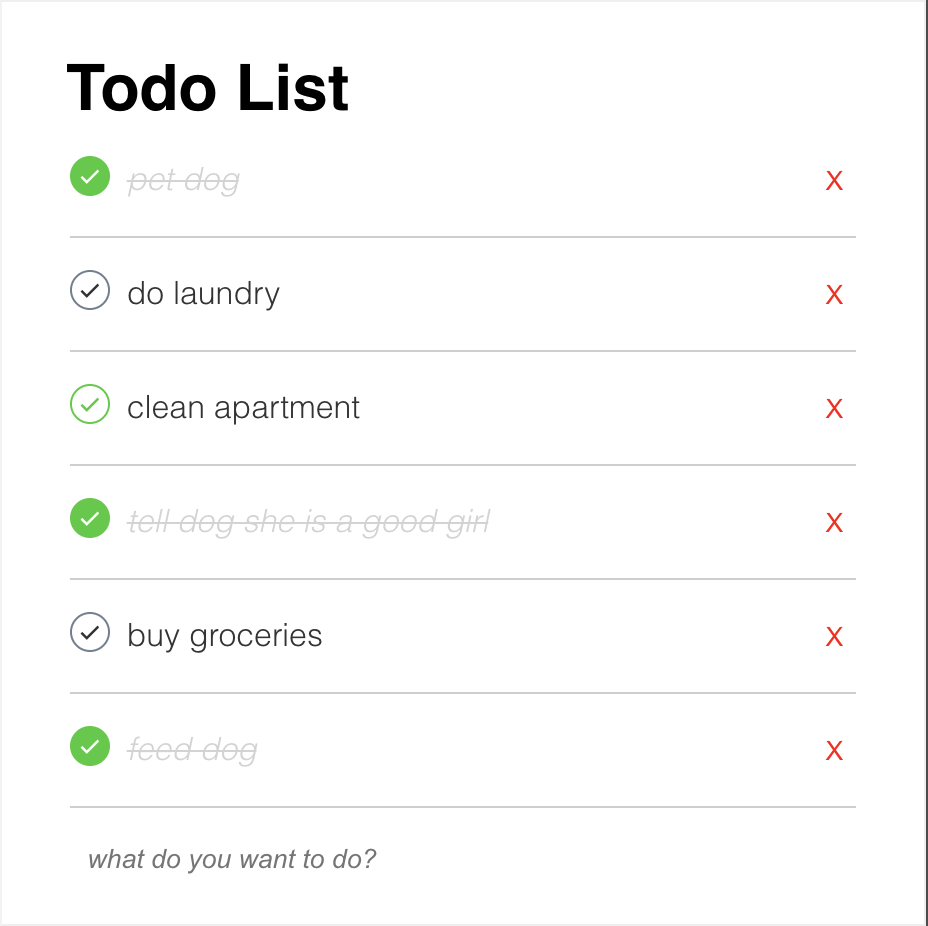
For my latest updates, I started with styling. It is quite amazing how styling can make a difference. The functionality of the app was essentially the same at first (I fixed some bugs and added local storage usage instead of starting with fake default tasks). Now I know javascript a lot better, and I actually know what flexbox and grid are now and how to use them. As part of my styling updates, I took the time to learn how to customize checkboxes. I had no idea it was so complicated, but now I know how to make them look nice and keep them accessible thanks to this article. The gist is, you need to keep the original checkbox in the DOM, which means placing it absolutely, and setting the opacity to 0, instead of setting hidden in the html, or display: none in css. The original checkbox can still handle the actual checking and unchecking, and you can style an svg or whatever your preference is underneath the 'invisible' checkbox.
I also really wanted to be able to inline edit the tasks, which meant I had to learn about refs and focus. I first decided to try toggling my todo item between a paragraph and a text input, but that led to a lot of complicated ref needs to handle focus, including a 3rd party package that handled outside clicks. Eventually I switched to just using text inputs, which handled most of the focusing issues for me. The only thing I needed a ref for was switching focus off the edited task after Enter was hit. I also took the opportunity to set the initial focus on the new task input. Now that I could edit my task labels, I also wanted the ability to delete tasks by clearing out their text and hitting an extra backspace. This seemed simple at first, but I ran into two issues: backspace wasn't being recognized by onKeyPress or onChange, and I also found that hitting Enter in a current task now also created an empty new task. Both problems I solved by swithing OnKeyPress to OnKeyDown, which registers both Enter and Backspace, but will not pick up an extra Enter press if the press down happened in a different element (before I think it was picking up the KeyUp since focus was shifted on KeyDown).
At the time of posting this I'm about to dive back into learning React after finishing the scrimba front end career path javascript/css/html components. Hopefully I will have another cool react app to share soon that really shows off my skills, but for now take this as a story of my journey so far, and how far I've come in just a short amount of time, all because I couldn't make two tables.
See the to-do list app here!
See my code on github.