AirBnB Fair Fare
React.js, html, css

Oct 15th, 2021
React.js, html, css

Oct 15th, 2021
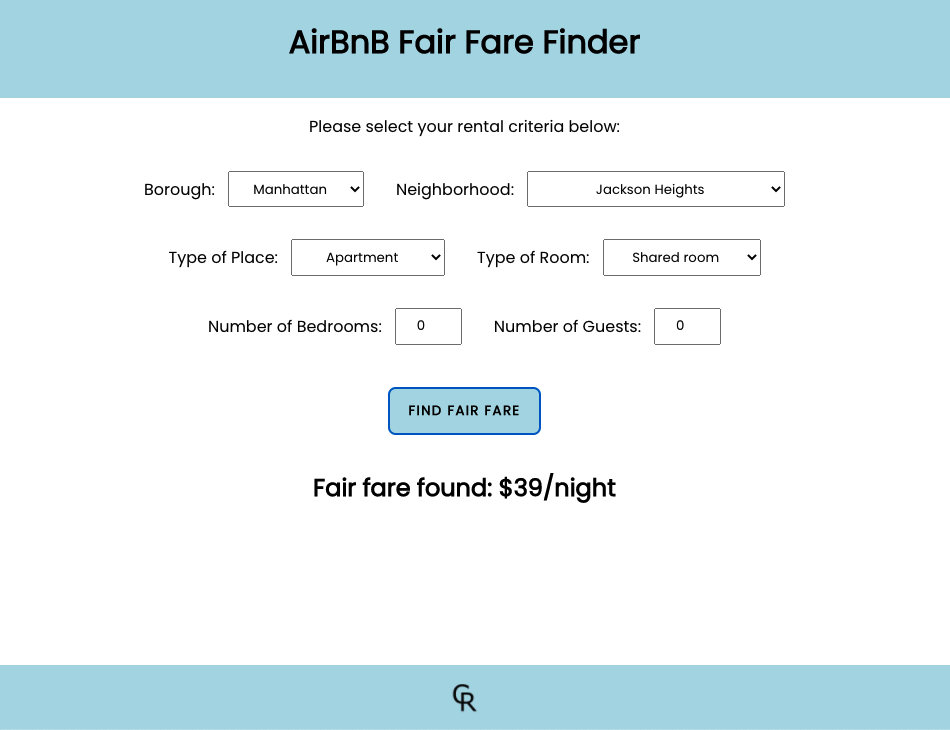
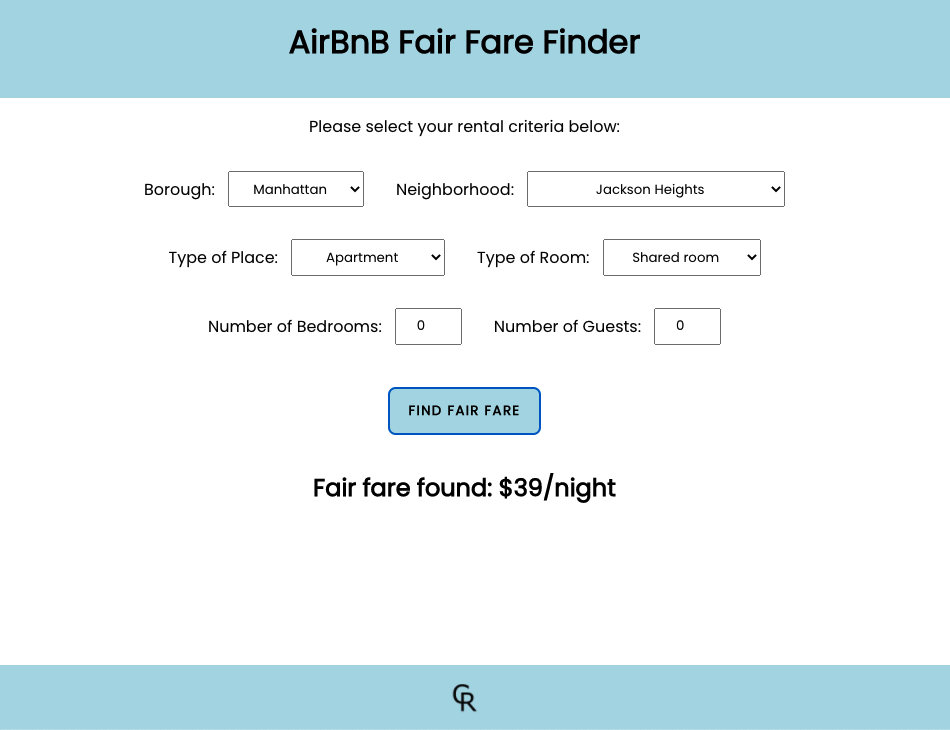
This project is meant to be a proof of concept for a machine learning app. There are a lot of AirBnB listings in NYC, it can be overwhelming for a person trying to book a room, or a new renter trying to rent a space, to figure out what a fair price is for a listing. With this project have created a tool that uses machine learning to find fair price ranges for AirBnB listings in New York City.
This project was originally my second Capstone project for my Springboard Data Science bootcamp, but similar to my to-do list, the original version I made was ugly and clunky. I had originally built it in python with Flask, way before I really knew what I was doing with html, and my styling knowledge was completely non-existent. I also never fully deployed it anywhere, it was just sitting in github with instructions for how to get it up and running locally if anyone so wished to. I decided to rebuild it so the layout looked nice and was responsive, and I also decided to re-do the python api with fastAPI.
The fastAPI part was very simple, they make it really easy to get an API spun up with just a few lines of code. Since I already had the functions I needed set up, all I had to do was write a few lines to get the endpoint collecting the right stuff and we were off to the races.The styling I kept simple, and the trickiest part there was getting my media queries set up correctly so it switched at the right times. I have it set up for mobile, tablet, and desktop. I also added a footer with a new custom logo I whipped up in gimp. When clicked, it takes the user back to my main portfolio site.
To deploy this I used Heroku for the backend and github pages for the front-end. Heroku was a bit daunting at first but after following a tutorial I was able to get my app created and built up all the necessary files (pipreqs really came in handy to pull in only the requirements needed for the api and no other bits of python I had lying around from my initial build of this app). The tricky part I found was debugging Heroku when my app was crashing. I could see from the logs that it wasn't finding my pickled files but I couldn't figure out what the correct path was. I finally realized the answer was also in the logs. It was telling me exactly what the file path was to the script where the error was, so I had to put in that whole path for heroku to find my files. When I run this locally I can use a shortcut based on where I'm running the uvicorn command from.
I did not change anything in the model. I had to clean up some code to get everything running, but my data cleaning and tuning stayed the same. My data is from 2017 so the prices it delivers are a bit low. If I was to spend more time on this I would try to do a scrape of current AirBNB prices and refactor my model for that. After some brief google searching I did find an API for it on rapidAPI, but it only would pull a few hundred listings at a time, and limited the free API calls to 20 a month. I also found some other APIs claiming they could pull all the NYC data, so I have options if I ever want to focus on python again. For now, I'm happy with where it is at for a POC.
Find some Fair Fares here here!
See my code and original project on github.