Coding Blackjack
js, html, css

May 13th, 2021
js, html, css

May 13th, 2021
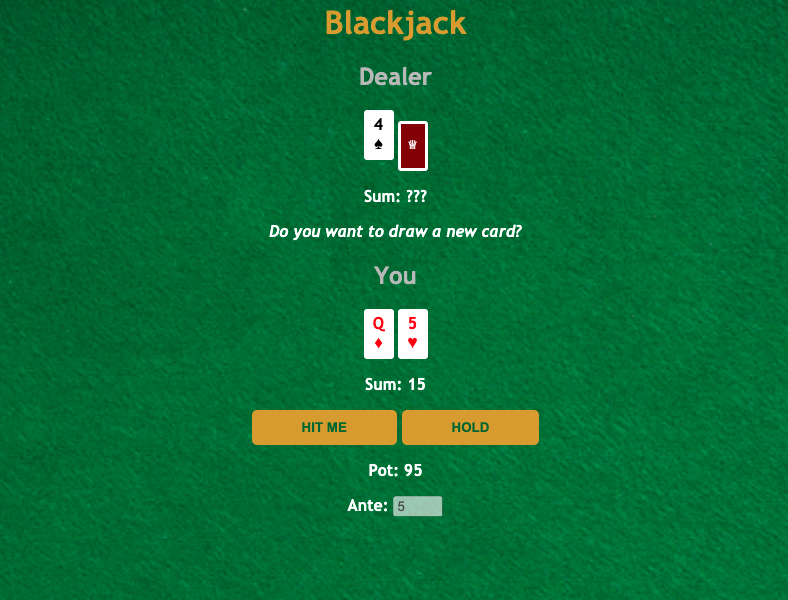
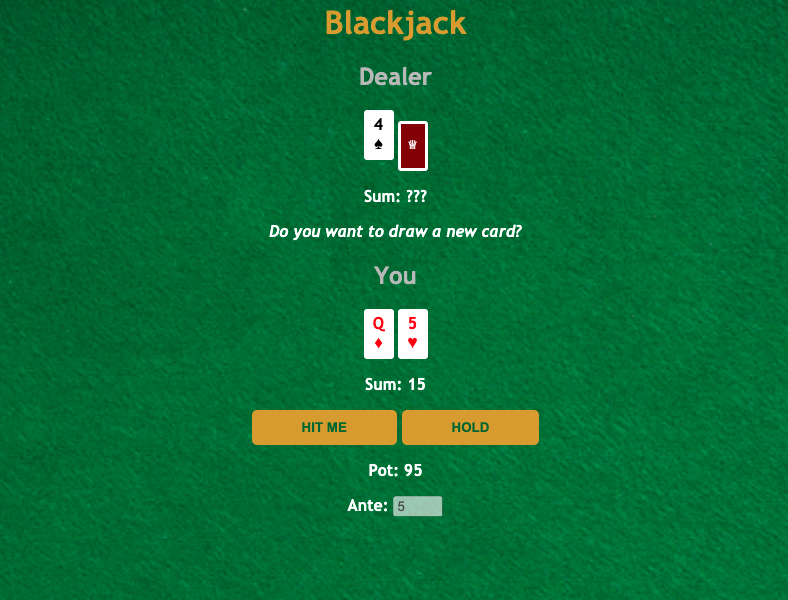
I’ve been learning Javascript and React through Scrimba’s frontend developer path, this project was started in the revised module 3 after I had already picked up quite a bit of javascript skills in the old module 3 and further modules. The original blackjack game a simple project to deal cards until the player hit 21 or busted. I expanded on that to use some simple css and emojis to make the cards look like cards. By far the trickiest and most interesting part was designing the dealer and keeping track of the deck of cards.
The dealer AI runs after the user has made their decision to hit or hold, and makes decisions based on it's current cards. Since dealers actually have to follow a protocol, the logic was already there for me to build. If the dealer is under 17, they keep drawing until they beat the player or bust. Timing out the dealer's actions so it moves smoothly at a human speed instead of a computer speed was the main piece that I think makes this game fun to play, and that was achieved by setting a transition on the card changes and setting a timeout of 1 second between every dealer move.
The deck I kept track of via indexes and arrays. One array holds all the possible cards, so basically each value repeated 4 times. Since cards are so repetitive, I could use a modulo 4 on the index to determine what suit to give the card, and the actual index I kept track of in a separate array called `current cards`. The drawCard function would look over that array to determine if it had drawn the card already or not, if so it would try again until it drew a card not selected yet. I wouldn't reccomend this for larger arrays but for just a small 52 item array it doesn't affect performance much if it keeps pulling cards it has already drawn. While keeping track of just one deck makes my game a card-counter's dream, since I'm not a casino, that is fine with me.
Play my blackjack game here!
See my code on github.